This is a great challenge to find a suitable free CDN (Content Delivery Network) with unlimited bandwidth. As a web developer and Blogger we...

This is a great challenge to find a suitable free CDN (Content Delivery Network) with unlimited bandwidth. As a web developer and Blogger we often host JavaScript and CSS file on hosting service provider site. But you won’t do it freely with unlimited bandwidth. Formerly we has hosted our JavaScript files on Google Code but unfortunately Google stopped their service and they were open a new door for us that is called Google Drive. But similarly Goggle also discontinued serving content via Google Drive host. So we should find another way to host our JavaScript and CSS file in another server.
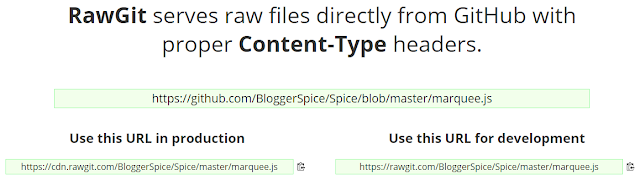
I have found a better alternative which is called Github. But you can host only JS and CSS file on Github but can’t load it on your Website. And for loading JS and CSS files you have to load through RawGit. RawGit serves raw files directly from GitHub with proper Content-Type headers.
However our main objective is to host JavaScript and CSS files on GitHub and load it on our Blog. But for this you can to go through 4 steps-
- First:-Sign up With GitHub
- Second:- Creating a Repository on GitHub
- Third:- Creating a GitHub Project to host JS and CSS files
- Fourth:- Adding GitHub file or gist URL on RawGit for serving file on our Website.
So the total process looking little lengthy but don’t worry this is very easy. I will discuss it below step by step.
#1: Signing Up with GitHub
For using GitHub you must sign up in their website. This will take less than 5 minutes to sign up. Please go through the below steps-
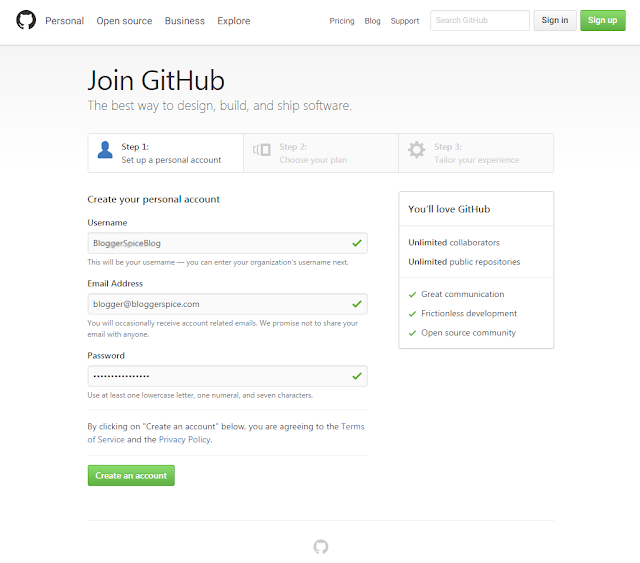
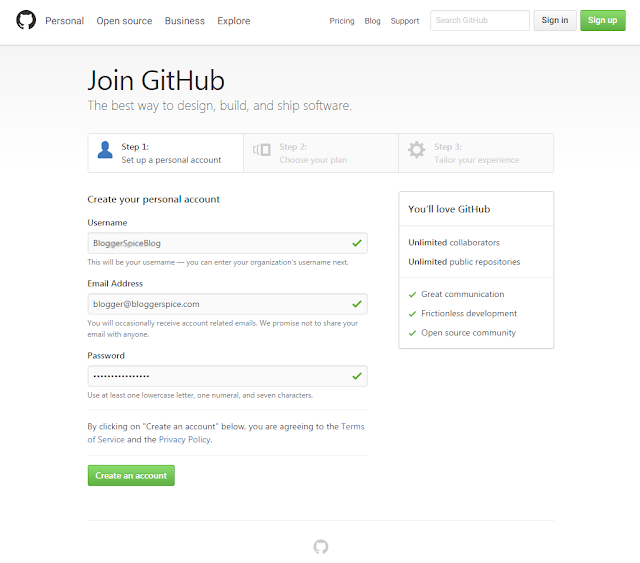
Step #1:Please visit https://github.com/ you will head to the official GitHub webpage.
Step #2:Pick a user name, enter your email address and choose a strong password and click “Create an account” button.


Step #3: You will head to “Step 2” for choosing your Plan and from there select “Unlimited public repositories for free.”from the list. After that, click “Continue”button.
Step #4: In “Step 3” you will redirected to Code, notes and snippets sharing page.
In the meantime you have to verify your email address. A verification email will go into your inbox just open it and click verification URL. Remember that without account verification you can’t create a repository. So for verifying the GitHub accounts go to
Step #1:Sign in to your GitHub account and click on “View profile and more” icon from top right side and select “Settings”.
Step #2:Now Click “Emails” tab from left vertical menu bar and click “send email verification”.
Step #3: After that visit your email and click on verification URL. That’s it your GitHub account is ready to use.
However you can add multiple emails under single account. Later you can add your Blog Logo, change Username and other options.
#2: How to Create a Repository on Github
This is little confusing that we have to create a repository. We have to crete a repository because GitHub is a Git repository hosting service, however it adds many of its own features. GitHub provides a Web-based graphical interface. You will get access control and some collaboration features on GitHub, such as a wikis and basic task management tools for every project, While Git is a command line tool. So I will show you how to create a new repository.
GitHub GitHub Please go to your “GitHub dashboard” and click “Create new… “, “+” icon from top right corner to select “New repository”.
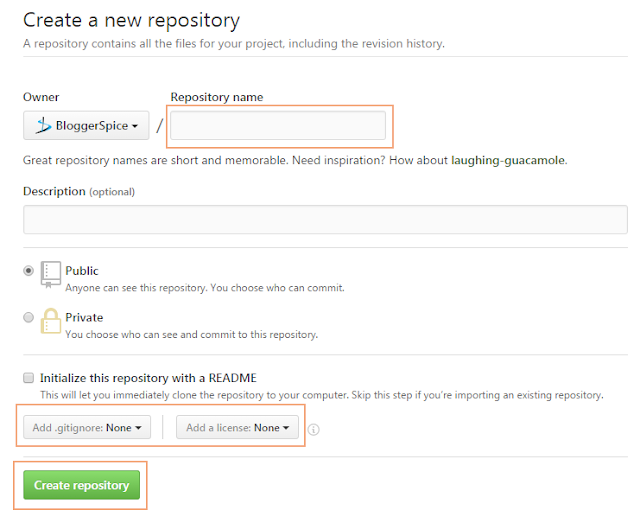
Step #2: You will head to “Create a new repository” page and write a name under “Repository name” field. Write your repository description under “Description” field but this is optional.
Step #3: Select radio button where written “Public”, thus anyone can see your repository.

Step #4: Put tick on “Initialize this repository with a README” option. As well as add Git ignore and License on your repository by using “Add .gitignore” & “Add a license” dropdown option.
Step #5: Finally click “Create repository” to go next level.
We have completed the basic tasks. For creating a new project on GitHub you must create a repository, otherwise you won’t able to host any file.
#3: Creating a GitHub Project to host JS and CSS files
Our main objective is to uploading JavaScript or CSS files for hosting on GitHub. After creating repository you will be header to your created repository page. After that, for uploading JavaScript and CSS files please follow the below steps-
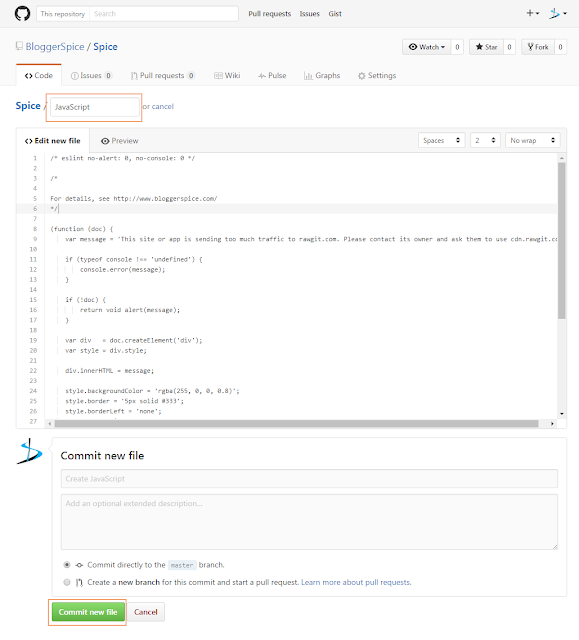
Step #1: Click “Create new file” from the top.
Step #2: Now you will see the Code Editor under “Code” tab. First write your file name with appropriate extension like marquee.js or marquee.css and below “<>Edit new file” add your JavaScript or CSS code.

Step #3:After that scroll down and locate “Commit new file”, simply click on it.
Step #4: You see in example that marquee.js file has created click on the marquee.jsfile and copy the URL address from your browser address bar. It will look like below.
https://github.com/BloggerSpice/Spice/blob/master/marquee.js
So we have successfully host and published our JavaScript or CSS file in GitHub.
#4: Adding GitHub file or gist URL on RawGit for serving file on our Website.
We are in final stage now. In this stage we will add our GitHub hosted URL on RawGit, because we will serve our GitHub project through RawGit for unlimited bandwidth. As well as this will help to load your JavaScript and CSS file from GitHub to Blogger or WordPress site directly. To do this please follow the below steps-
Step #1: Please visit https://rawgit.com/ and you will see URL shortening input field.
Step #2: Copy your JavaScript or CSS hosted URL from GitHub and now paste it on RawGit webpage’s balnk field where written “Paste a GitHub file or gist URL here” . RawGit has 2 URL input options one is for “Production” and another is for “Development”. And after pasting your JavaScript URL on RawGit the URL will convert to short form.

Step #3: For serving your JavaScript or CSS file from MaxCDN server use URL from under “Production” field.
MaxCDN has no traffic limits or throttling but if your file served to excessive traffic then it will throlled and blacklisted. And for excessive traffic you will see a warning message.But it you use URL for “Development” then you would see a like below.
This site or app is sending too much traffic to rawgit.com. Please contact its owner and ask them to use cdn.rawgit.com instead, which has no traffic limit.
How to use hosted file from RawGit to Blogger?
After hosting file on GitHub and getting RawGit URL from your JavaScript or CSS file the URL would be like below-
https://cdn.rawgit.com/BloggerSpice/Spice/master/marquee.js
Now you would like to use this JavaScript file on your Blogger template. This is really easy to add GitHub hosted file on Blogger to make it work. But for hosting JavaScript file on Google Blogger the above JS file URL should write like below.
<script src=" https://cdn.rawgit.com/BloggerSpice/Spice/master/marquee.js" type="text/javascript"></script>
Please go through below steps for hosting files on Google Blogger-
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on -> Template -> Edit HTML->
Step 3 Now find the </head> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Copy the script from below and Paste it above/before </head>
<script src=" https://cdn.rawgit.com/BloggerSpice/Spice/master/marquee.js
" type="text/javascript"></script>
Step 5 hit the Save template button from the top.
Now JavaScript or CSS file will load from Github to your Blogger template.I hope now it is clear to you that how we can host any file on GutHub and make it work on our Blogger site.
 |
| How To Host CSS, JavaScript Files on Github with Rawgit? |






.jpg)



No comments:
Post a Comment