Audience always like webpage that load like sky rocket. Delay loading webpage that take longer time to load visitors always skip that, becau...

Audience always like webpage that load like sky rocket. Delay loading webpage that take longer time to load visitors always skip that, because there are thousands of websites out there with same content for them. As a result, unconsciously we are losing uncountable leads and ads revenue. There are many elements works behind to make a webpage faster while load, among them Domain Name Server (DNS) hostname resolution is very significant. Mainly it takes to translate a domain name to an IP address and if they take time to translate then your website will take extra time to load.
Fortunately we have found a solution in HTML5 feature that helps your Browser Speeds up Cross Domain Loading using DNS Prefetching and Preconnect. And once you implement the DNS Prefetching and Preconnect markup and syntax your site performance will perform faster.
What is DNS Prefetch ?
DNS Prefetch or Prefetching notifies the web browser that there are web assets like data file, image or audio file that will need later from a specific URL. As a result the browser can resolve the DNS (Domain Name Server) as quickly as possible.
If browser can resolve the DNS in loading time then if any user click on webpage's links then the browser do not have to make again the dns calls to know which ip address to call for that specific link. Because browser already resolve the DNS at loading time.
Doest DNS Prefetch works on all browsers?
This is absolutely true that DNS Prefetch improve our webpage loading performance but it doesn't' work with older versions of browsers. Current it works on
- IE 9 and higher version
- Google Chrome
- Firefox 3.5 and higher version
- Safari 5+
Whatever it seems to me that it is working in all major browsers. In addition, most of the modern browsers resolve the DNS by default, but it can stop working if you add any HTML script for restriction. So we can include this to make our website faster than before.
What is Preconnect?
preconnect is almost similar to DNS prefetch method but it will resolve the DNS, as well as it do DNS lookups, TLS negotiations, Optional TCP handshakes. preconnect allows the browser to make a early connections before sending HTTP request to the server. For this reason this can eliminate roundtrip from users request path. we can use preconnect like below.
<link href=' http://bloggerspice.com ' rel=' preconnect '/>or
<link rel='preconnect' href='http://bloggerspice.com'>
using of preconnect is similar to DNS prefetching. Just you have to change the rel tag. Instead of 'dns-prefetch' you have to use 'preconnect'.
How to use Preconnect in Blogger and WordPress?
This is pretty easy. You can use preconnect directly after opening header section. simply add below
<head> .How to add DNS Prefetch in Blogger Site?
Blogger site always loads with dozen of Google default resources that makes a site slower. So to improve your site performance you can use DNS prefetch thus DNS can resolve the issue while loads.
Step #2: From vertical options click on
Template ->Edit HTML->Step #3: Now locate opening head
<head> Step #4: and add the specific 'dns-prefetch' after opening head.
<link href='//1.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//28.2bp.blogspot.com' rel='dns-prefetch'/>
<link href='//3.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//4.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//2.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//www.blogger.com' rel='dns-prefetch'/>
<link href='//fonts.googleapis.com' rel='dns-prefetch'/>
<link href='//ajax.googleapis.com' rel='dns-prefetch'/>
<link href='//resources.blogblog.com' rel='dns-prefetch'/>
<link href='//feeds.feedburner.com' rel='dns-prefetch'/>
Step #5: Finally click Save template button.
DNS Prefetch markup for Blogger Platform
There are many 'dns-prefetch' markup you can use in your Blogger template. I have provided the details list including 'dns-prefetch' markup for social media. So use the actual markup according to your requirement.
<!-- Google Blogger -->
<link href='//1.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//28.2bp.blogspot.com' rel='dns-prefetch'/>
<link href='//3.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//4.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//2.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//www.blogger.com' rel='dns-prefetch'/>
<!-- Bootstrap CDN -->
<link href='//maxcdn.bootstrapcdn.com' rel='dns-prefetch'/>
<!-- Google Fonts -->
<link href='//fonts.googleapis.com' rel='dns-prefetch'/>
<!-- Font Awesome -->
<link href='//use.fontawesome.com' rel='dns-prefetch'/>
<!-- Google CDN -->
<link href='//ajax.googleapis.com' rel='dns-prefetch'/>
<link href='//resources.blogblog.com' rel='dns-prefetch'/>
<link href='//feeds.feedburner.com' rel='dns-prefetch'/>
<!-- Microsoft CDN -->
<link href='//ajax.microsoft.com ' rel='dns-prefetch'/>
<link href='//ajax.aspnetcdn.com ' rel='dns-prefetch'/>
<!-- Github -->
<link href='//github.com' rel='dns-prefetch'/>
<!-- CDN JS -->
<link href='//cdnjs.cloudflare.com' rel='dns-prefetch'/>
<!-- Google Analytics -->
<link href='//www.google-analytics.com' rel='dns-prefetch'/>
<!-- Google Services -->
<link href='//themes.googleusercontent.com ' rel='dns-prefetch'/>
<link href='//pagead2.googlesyndication.com' rel='dns-prefetch'/>
<link href='//googleads.g.doubleclick.net' rel='dns-prefetch'/>
<link href='//www.gstatic.com' rel='preconnect'/>
<link href='//www.googletagservices.com' rel='dns-prefetch'/>
<link href='//static.xx.fbcdn.net' rel='dns-prefetch'/>
<link href='//tpc.googlesyndication.com' rel='dns-prefetch'/>
<link href='//apis.google.com' rel='dns-prefetch'/>
<!-- Facebook -->
<link href='//www.facebook.com' rel='dns-prefetch'/>
<link href='//connect.facebook.net' rel='dns-prefetch'/>
<!-- Google Plus -->
<link href='//plus.google.com' rel='dns-prefetch'/>
<!-- Twitter -->
<link href='//twitter.com' rel='dns-prefetch'/>
<link href='//platform.twitter.com' rel='dns-prefetch'/>
<link href='//syndication.twitter.com' rel='dns-prefetch'/>
<link href='//r.twimg.com ' rel='dns-prefetch'/>
<link href=' http://p.twitter.com ' rel='dns-prefetch'/>
<link href=' http://cdn.api.twitter.com ' rel='dns-prefetch'/>
<!-- YouTube -->
<link href='//www.youtube.com' rel='dns-prefetch'/>
<!-- Pinterest-->
<link href='//www.pinterest.com' rel='dns-prefetch'/>
<!-- Linkedin -->
<link href='//www.linkedin.com' rel='dns-prefetch'/>
<!-- Vimeo -->
<link href='//player.vimeo.com' rel='dns-prefetch'/>
<!-- Amazon S3 -->
<link href='//s3.amazonaws.com ' rel='dns-prefetch'/>
<!-- BuySellads -->
<link href='//s3.buysellads.com ' rel='dns-prefetch'/>
<link href='//stats.buysellads.com ' rel='dns-prefetch'/>
<link href='//cdn.adpacks ' rel='dns-prefetch'/>
remember that you should not use all the 'dns-prefetch' markup. Suppose you don't use any Vimeo link in your website so you don't have to use the markup for vimeo. But you should use all Google and Blogger service's 'dns-prefetch' markup.
How to Apply DNS Prefetch in WordPress?
Simply put this code in your function.php, always use a child theme so when update available for your main theme it does not mess the customization.Step #1: Log in to your WordPress account and go to Dashboard
Step #2: From Dashboard click on
->Appearance->EditorStep #3: Now locate
function.php or Child Theme’s function.php file from the right column and instantly function.php file will open in EditorStep #4: Now add the following DNS prefetching Markup.
//* Adding DNS Prefetching in WordPress
function stb_dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
<link rel="dns-prefetch" href="//fonts.gstatic.com" />
<link rel="dns-prefetch" href="//0.gravatar.com/" />
<link rel="dns-prefetch" href="//2.gravatar.com/" />
<link rel="dns-prefetch" href="//1.gravatar.com/" />';
}
add_action('wp_head', 'stb_dns_prefetch', 0);
Step #5: Finally click
Update FileDNS Prefetch Markup for WordPress
If you want to add more markup you can use markup from below. Here I have included the list of major prefetching markup for WordPress site. You can use any markup according to your need.
<!-- WordPress.org -->
<link rel="dns-prefetch' href='//s.w.org">
<!-- Gravatar -->
<link rel="dns-prefetch" href="//0.gravatar.com/" />
<link rel="dns-prefetch" href="//2.gravatar.com/" />
<link rel="dns-prefetch" href="//1.gravatar.com/" />';
<!-- Google CDN -->
<link rel="dns-prefetch" href="//ajax.googleapis.com">
<!-- Microsoft CDN -->
<link rel="dns-prefetch" href="//ajax.microsoft.com">
<link rel="dns-prefetch" href="//ajax.aspnetcdn.com">
<!-- CDN JS -->
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com">
<!-- Bootstrap CDN -->
<link rel="dns-prefetch" href="//netdna.bootstrapcdn.com">
<!-- Google Tag Manager -->
<link rel="dns-prefetch" href="//www.googletagmanager.com">
<!-- Google Analytics -->
<link rel="dns-prefetch" href="//www.google-analytics.com">
<!-- Google Fonts -->
<link rel="dns-prefetch" href="//fonts.googleapis.com">
<!-- Facebook -->
<link rel="dns-prefetch" href="//connect.facebook.net">
<!-- Google+ -->
<link rel="dns-prefetch" href="//apis.google.com">
<!-- Linkedin -->
<link rel="dns-prefetch" href="//platform.linkedin.com">
<!-- Twitter -->
<link rel="dns-prefetch" href="//platform.twitter.com">
<!-- Amazon S3 -->
<link rel="dns-prefetch" href="//s3.amazonaws.com">
<!-- BuySellads -->
<link rel="dns-prefetch" href="//cdn.adpacks.com">
<link rel="dns-prefetch" href="//s3.buysellads.com">
<link rel="dns-prefetch" href="//stats.buysellads.com">
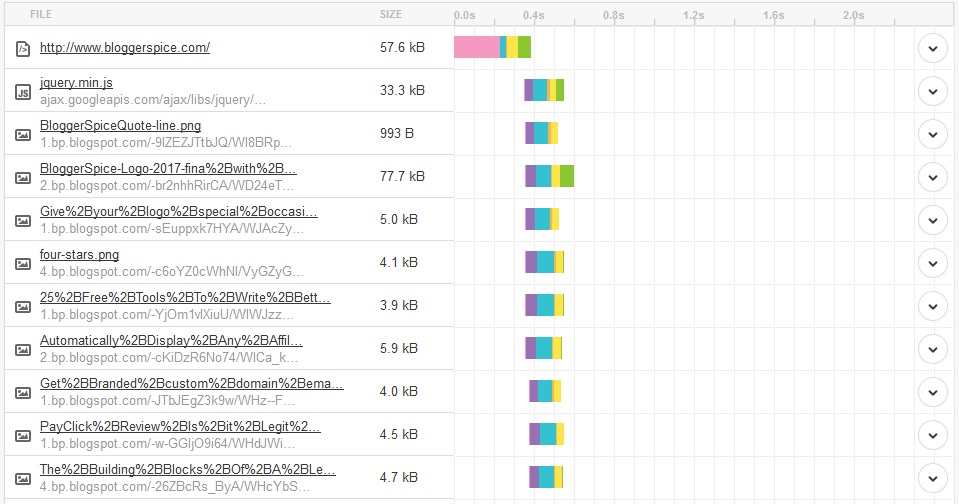
Where to Test the external domain link list?
After including DNS prefetch and preconnect markup you might want to see your webpage performance. Because you are not sure that the external domains are working on your website or not? This is pretty easy to oversee the webpage performance. To do this we can use third party tools. There are 2 online tools you can use for performance check. Those are as follows:After testing your webpage you can see the details test result. In case of webpagestest.org after finishing the test from top navigation click on "Domain" section and you will see the external domain list with number of request.

Conclusion
DNS prefetch is a most powerful element of HTML5 and definitely this will increase your website loading speed. But you should be little picky. There are many DNS prefetch we can use but all sites are not same. For example if you are using buysellads then you should use that markup but if you are not using this then simply skip that markup. But Gravatar is using almost all WordPress site. So you must use this DNS prefetch.

Similarly Blogger platform users can use specific DNS prefetch markup which is actually need in your Blogger site. Thank you.






.jpg)



No comments:
Post a Comment